
Make HTML CSS Square Design
Start Date 14,May 2024
|
Ashwani Soni
|
60 hours
|
886 Join
|
English, Hindi
|
HTMLDescription
हेल्लो दोस्तों ! आज के इस पोस्ट में बताया गया है की 3 बॉक्स को एक लाइन में कैसे सेट किया जाता है और साथ ही में इसमे बॉर्डर को भी
कैसे सेट किया जाता है इन सबसे बारे में बताया गया है तो चलिए शुरू करते है
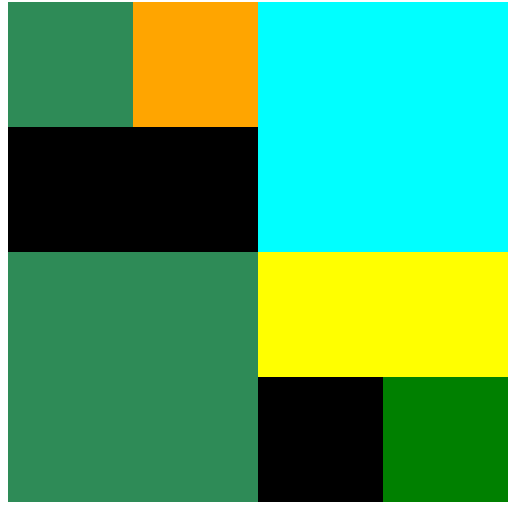
3 बॉक्स सेट एक लाइन में
<style>
#outer
{
width: 400px;
height: 400px;
background: red;
}
#top
{
width: 400px;
height: 200px;
background: blue;
}
#a
{
width: 200px;
height: 200px;
background: red;
float: left;
}
#a1
{
width: 200px;
height: 100px;
background: hotpink;
}
#a11
{
width: 100px;
height: 100px;
background: seagreen;
float: left;
}
#a12
{
width: 100px;
height: 100px;
background: orange;
float: left;
}
#a2
{
width: 200px;
height: 100px;
background: black;
}
#b
{
width: 200px;
height: 200px;
background: aqua;
float: left;
}
#button
{
width: 400px;
height: 200px;
background: yellow;
}
#c
{
width: 200px;
height: 200px;
background: seagreen;
float: left;
}
#d
{
width: 200px;
height: 200px;
background: orangered;
float: left;
}
#d1
{
width: 200px;
height: 100px;
background: yellow;
}
#d2
{
width: 200px;
height: 100px;
background: orangered;
}
#d21
{
width: 100px;
height: 100px;
background: black;
float: left;
}
#d22
{
width: 100px;
height: 100px;
background: green;
float: left;
}
</style>
इमसे आप देख सकते है की एक outer id को डिफाइन किया गया है यह आपका parent div होता है उसके बात आप देख सकते है की इसमे
3 और id को लिया गया है
नोट :- याद रखे की id हमेशा unique डिफाइन किया जाता है इसको आप dublicate declare नही किया जा सकता है
साथ ही में इन सभी की id को भी declare किया गया है जिसका आपको निचे css का कोड दिया जा रहा है
CSS code
<style>
#outer
{
height: 300px;
width: 900px;
background: red;
}
#a
{
height: 300px;
width: 300px;
background: navy;
float: left;
color: white;
padding: 25px;
box-sizing: border-box;/*apply paddsing not margin*/
font-size: 20px;
}
#b
{
width: 250px;
height: 250px;
background: blue;
float: left;
color: white;
margin: 25px;
}
#c
{
width: 300px;
height: 300px;
background: aqua;
float: left;
color: black;
border: 40px double green;/*apply box-sinning this property not use margin*/
box-sizing: border-box;
}
</style>
अब आपको इसका पूरा कोड निचे दिया जा रहा है जिसे आप अपने अनुसार कॉपी करके इसका प्रयोग कर सकते है
<!DOCTYPE html>
<html>
<head>
<style>
#outer
{
height: 300px;
width: 900px;
background: red;
}
#a
{
height: 300px;
width: 300px;
background: navy;
float: left;
color: white;
padding: 25px;
box-sizing: border-box;/*apply paddsing not margin*/
font-size: 20px;
}
#b
{
width: 250px;
height: 250px;
background: blue;
float: left;
color: white;
margin: 25px;
}
#c
{
width: 300px;
height: 300px;
background: aqua;
float: left;
color: black;
border: 40px double green;/*apply box-sinning this property not use margin*/
box-sizing: border-box;
}
</style>
</head>
<body>
<div id="outer">
<div id="a">
ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod
tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam,
quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo
</div>
<div id="b"></div>
<div id="c">
consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse
cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non
proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
</div>
</div>
</body>
</html>
निवेदन :- आप सभी से निवेदन है की अगर आपको यह पोस्ट आपको अच्छा और उपयोगी लगी तो आप अपने तक ही सिमित न रखे
इसे अपने दोस्तों के साथ भी शेयर जरुर करे धन्यवाद
04 Comments
Kevin Martin Sep 15, 2020
Vel velit auctor aliquet. Aenean sollicitudin, lorem quis bibendum auctor Lorem ipsum dolor sit amet of Lorem Ipsum. Proin gravida nibh..
Kevin Martin Sep 15, 2020
Aenean sollicitudin, lorem quis bibendum auctor Lorem ipsum dolor sit amet of Lorem Ipsum. Proin gravida nibh vel velit auctor aliquet..
Kevin Martin Sep 15, 2020
Bibendum auctor Lorem ipsum dolor sit amet of Lorem Ipsum. Proin gravida nibh vel velit auctor aliquet. Aenean sollicitudin, lorem quis, nisi elit consequat ipsum, nec sagittis sem nibh id elit. Duis sed odio sit amet nibh vulputate cursus a sit amet mauris http://themeforest.net Morbi accumsan ipsum velit. Nam nec tellus a odio tincidunt auctor a ornare odio. Sed non mauris vitae erat
Kevin Martin Sep 15, 2020
Sit amet nibh vulputate cursus a sit amet mauris lorem ipsum dolor sit amet of Lorem Ipsum. Proin gravida nibh vel velit auctor aliquet. Aenean sollicitudin, lorem quis bibendum auctor, nisi elit consequat ipsum, nec sagittis sem nibh id elit. Duis sed odio http://themeforest.net Morbi accumsan ipsum velit. Nam nec tellus a odio tincidunt auctor a ornare odio. Sed non mauris vitae erat