
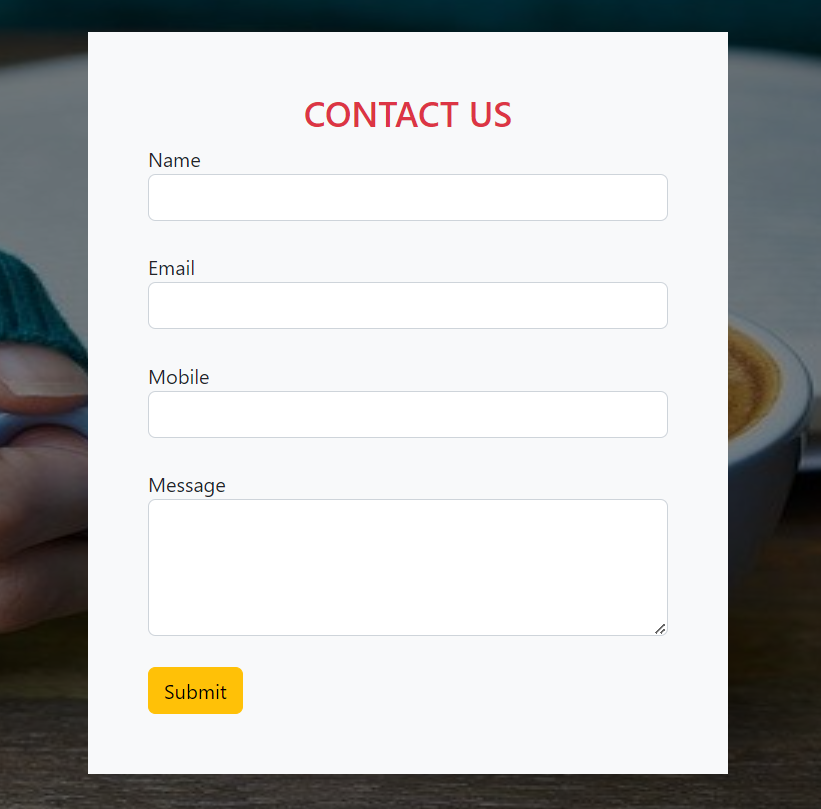
Make HTML CSS Contact form
Start Date 27,April 2024
|
Ashwani Soni
|
60 hours
|
1728 Join
|
English, Hindi
|
HTMLDescription
हेल्लो दोस्तों ! आज के इस पोस्ट में बताया गया है की 3 बॉक्स को एक लाइन में कैसे सेट किया जाता है और साथ ही में इसमे बॉर्डर को भी
कैसे सेट किया जाता है इन सबसे बारे में बताया गया है तो चलिए शुरू करते है
Contact form in html
अगर आप contact form को आप किसी भी वेबसाइट पर प्रयोग कर सकते है इसका body कोड आपको निचे दिया है
html code
<div class="container-fluid outer">
<div class="row a">
<div class="col-sm-4"></div>
<div class="col-sm-4 contact bg-light my-5 p-5">
<div class="text-danger h3 text-center">CONTACT US</div>
Name<input class="form-control" type="text"/><br>
Email<input type="email" class="form-control"/><br>
Mobile<input type="number" class="form-control"/><br>
Message <textarea name="" id="" cols="30" class="form-control"
rows="4"></textarea><br>
<input type="submit" class="btn btn-warning" >
</div>
<div class="col-sm-4"></div>
</div>
</div>
इसमे आप देख सकते है की इसमे bootstrap का class का प्रयोग किया गया है जिसमे container-fluid का प्रयोग किया गया है साथ में ही इसमे
row और column का भी प्रयोग किया गया है जिसमे आप एक row में 3 column , col-sm-4 का के द्वारा 12 col को डिवाइड किया गया है
इसका css code निचे दिया गया है
CSS code
<style>
.outer
{
min-height: 650px;
background:url('images/2.jpg');
background-size: 100% 100%;
}
.a
{
min-height: 650px;
background:rgba(0, 0,0, 0.5);
}
.contant
{
min-height: 300px;
}
.form-control
{
margin-bottom: 1px;
}
</style>
अब आपको निचे दिया जा रहा है इसका पूरा कोड जिसके द्वारा आप अपने contact form को इस प्रकार से design कर सकते है
इसके लिए आप को निचे दिए जा रहे कोड को कॉपी करे और आप अपना कोई भी इमेज ऐड जरुर करे
full code
<!DOCTYPE html>
<html lang="en">
<head>
<meta name="viewport" content="width=device-width,initial-scale=1" />
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.2
/dist/css/bootstrap.min.css">
<style>
.outer
{
min-height: 650px;
background:url('images/2.jpg');
background-size: 100% 100%;
}
.a
{
min-height: 650px;
background:rgba(0, 0,0, 0.5);
}
.contant
{
min-height: 300px;
}
.form-control
{
margin-bottom: 1px;
}
</style>
</head>
<body>
<div class="container-fluid outer">
<div class="row a">
<div class="col-sm-4"></div>
<div class="col-sm-4 contact bg-light my-5 p-5">
<div class="text-danger h3 text-center">CONTACT US</div>
Name<input class="form-control" type="text"/><br>
Email<input type="email" class="form-control"/><br>
Mobile<input type="number" class="form-control"/><br>
Message <textarea name="" id="" cols="30" class="form-control" rows="4">
</textarea><br>
<input type="submit" class="btn btn-warning" >
</div>
<div class="col-sm-4"></div>
</div>
</div>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.2/dist/js/bootstrap.min.js">
</script>
</body>
</html>
निवेदन :- आप सभी से निवेदन है की अगर आपको यह पोस्ट आपको अच्छा और उपयोगी लगी तो आप अपने तक ही सिमित न रखे
इसे अपने दोस्तों के साथ भी शेयर जरुर करे धन्यवाद
Mohit
user
Good Content please upload more
Allsitein(Owner)
Admin
Good Content please upload more
04 Comments
Kevin Martin Sep 15, 2020
Vel velit auctor aliquet. Aenean sollicitudin, lorem quis bibendum auctor Lorem ipsum dolor sit amet of Lorem Ipsum. Proin gravida nibh..
Kevin Martin Sep 15, 2020
Aenean sollicitudin, lorem quis bibendum auctor Lorem ipsum dolor sit amet of Lorem Ipsum. Proin gravida nibh vel velit auctor aliquet..
Kevin Martin Sep 15, 2020
Bibendum auctor Lorem ipsum dolor sit amet of Lorem Ipsum. Proin gravida nibh vel velit auctor aliquet. Aenean sollicitudin, lorem quis, nisi elit consequat ipsum, nec sagittis sem nibh id elit. Duis sed odio sit amet nibh vulputate cursus a sit amet mauris http://themeforest.net Morbi accumsan ipsum velit. Nam nec tellus a odio tincidunt auctor a ornare odio. Sed non mauris vitae erat
Kevin Martin Sep 15, 2020
Sit amet nibh vulputate cursus a sit amet mauris lorem ipsum dolor sit amet of Lorem Ipsum. Proin gravida nibh vel velit auctor aliquet. Aenean sollicitudin, lorem quis bibendum auctor, nisi elit consequat ipsum, nec sagittis sem nibh id elit. Duis sed odio http://themeforest.net Morbi accumsan ipsum velit. Nam nec tellus a odio tincidunt auctor a ornare odio. Sed non mauris vitae erat